情報を視覚的に表現する。

インフォグラフィック(Infographics)は、言葉や数字では伝わりにくい情報・データ・知識を、視覚的に表現することで伝わりやすくしたもので、情報設計(Information Architecture)1)再考する情報設計のひとつと言えます。また、グラフやチャートなどによる機能的な表現だけではなく、イラストやストーリーなどによる情緒的な表現により、情報の受け手を惹きつけ、積極的な関与を促します。
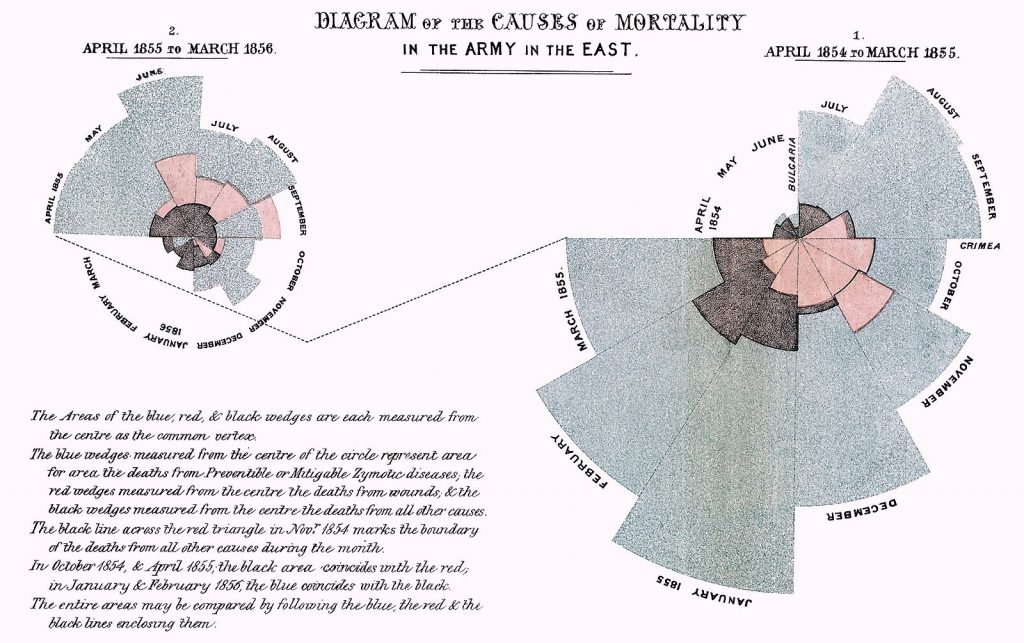
近代インフォグラフィックの起源は、フローレンス・ナイチンゲール氏がクリミア戦争で兵士の死亡原因を円グラフ化したものと言われています。看護師であると同時に統計学者でもあった同氏は、死亡原因のほとんどが戦死ではなく伝染病であることをわかりやすく伝えるためにこれを作成しました。

出典:Wikipedia
扇形の一つひとつが一ヶ月間で、半径の長さが死亡者数を表しています。また、色は死亡原因を表しており、内側の茶色・ピンク色は負傷など、外側の緑部分は疾病による死亡を示しています。これにより、死亡原因のほとんどが疾病によるものであることは一目瞭然でしょう。同氏により考案されたこの視覚表現モデルは”鶏のとさか”とよばれ、現在でもよく使用されています。
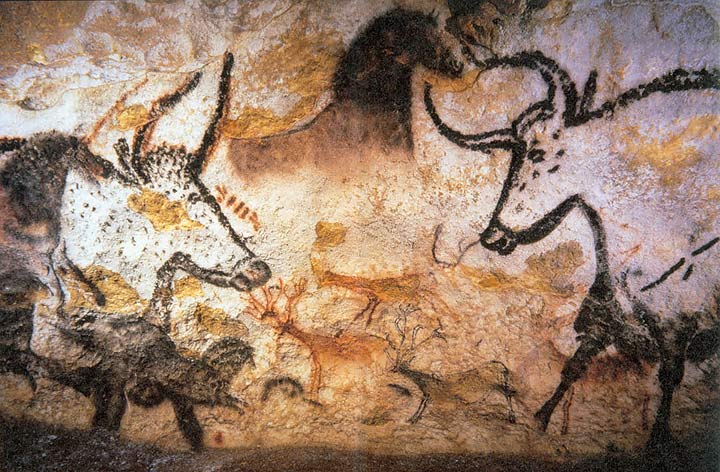
さらには、約二万年前の氷河期にはラスコー洞窟の壁画を代表とする洞窟壁画(Cave Painting)が、その後には地図が描かれており、それらもインフォグラフィックです。地図(Map)の誕生は文字よりもずっと早く、チャタル・ヒュユクの地図は約一万年前に作成されいています。

出典:Wikipedia
文字(Character, Letter)は約五千年前にメソポタミア地方で誕生しました。この地で農耕が開始されたのが約九千年前で、従来の狩猟では不可能であった食料の備蓄が可能となり、共有倉庫という概念が登場したわけですが、そこに預けた穀物の量を正確に記録するために文字が発明されたと言われています。現に、オーストラリアのアボリジニや南アフリカの先住民などの農耕が発達しなかった社会では、絵画や音楽は盛んですが、文字は生み出されていません。余談ですが、それらの社会で農耕が発達しなかったのは、自然の恵が豊かで、必要性がなかったからです。
すなわち文字は新しい表現手法であり、インフォグラフィックはそれと比較して極めて原始的なものです。一方でいま、インフォグラフィックが注目されているわけですが、その理由はどこにあるのでしょうか。
多様性と情報過多。
日本でインフォグラフィックが注目されるきっかけとなったのは、経済産業省が2011年10月に開始した「ツタグラ(伝わるINFOGRAPHICS)」プロジェクトです。これは、専門家の情報や知識とクリエイターの表現力をインフォグラフィックで結びつけるプラットフォームであり、環境や働き方などの様々な社会問題のテーマとデータを提示し、グラフィックでそれに答えるという形で、国内のみならず世界に向けて情報発信することを目的としたものでした。
視覚表現には当然のことながら言葉の壁はありません。世界的なグローバル化が進み、日本においても人手不足の解消や観光立国の実現に向けて、外国人の訪日は年々増え続けています。このような背景において、事実上の世界共通言語である英語とともにその重要性が高まっています。
なお、視覚表現には言葉の壁はありませんが、地域や文化による違いがあるため注意が必要です。代表的なものに正誤表記があり、日本では正解にマル”○”、不正解にバツ”×”を使用しますが、欧米では正解にチェック”✓”、不正解にバツ”×”を使用する場合が多く、台湾では正解にチェック”✓”もしくはバツ”×”、不正解にマル”○”を使用します。
また、加齢による視力の低下で文字が読みづらくなるという問題は、高齢化が進む中で無視できなくなります。スマートフォンを中心に、情報のモビリティが加速する中で、視力による情報格差を緩和する意味でも、音声などの視覚以外の情報と合わせて、インフォグラフィックの重要性は高まるでしょう。
すなわち、多様性(Diversity)に対応しやすいことがインフォグラフィックの特長であり、ユニバーサルデザイン(Universal Design)2)再考するユニバーサルデザインのひとつと言えます。これは、文字よりも原始的であるがゆえにもたらされるものです。
インフォグラフィックが注目されるもうひとつの背景に情報過多があります。「再考する情報設計」でも触れたとおり、インターネットの普及やデジタル化により、情報の接点や流通量は飛躍的に増加し、人が本来持っている探索能力だけでは情報取得が困難になっています。
また、スマートフォンの普及によりユーザー行動が劇的に変化し、マイクロモーメント(Micro Moment)と呼ばれる、どこにいようと何かしたいと思ったその瞬間に行動することが当たり前になりました。さらにSNSの普及により、情報は断片化して共有され、文字にして数十文字、あるいは写真だけが切り取られます。このような背景において、情報をパッケージ化して詰め込むことは極めて重要であり、インフォグラフィックはその有効なアプローチとなるわけです。
明確かつシンプルに。
最後に、インフォグラフィック作成の四つのポイントを、事例を交えながら紹介します。
- テーマを明確にする。
- イラストで補足する。
- 色で識別する。
- 比較対象を入れる。
当たり前の話ですが、伝えたいテーマを明確かつシンプルにすることが重要です。さらに、数字だけではなくイラストで補足することで、受け手の関心を惹きつけます。イラストのモチーフは伝えたいテーマに絞り込むと、より伝わる力が強まります。

これは「ミツバチが消える日」というテーマのインフォグラフィックで、ミツバチの個体数減少にまつわる主な出来事を表したものです。減少の原因は、農薬・病気・ストレス・寄生虫・気候変動・干ばつ・大気汚染など諸説ありますが、未だに解明されていません。もしミツバチがいなくなると、植物は受粉ができなくなり、生態系が壊れ、人間は生きることができません。その衝撃の事実を、シンプルなイラストで伝えています。
また、色は重要な識別情報です。東京の地下鉄は路線が多く、極めて複雑ですが、それをわかりやすくしているのは路線ごとに割り当てられた色に他なりません。

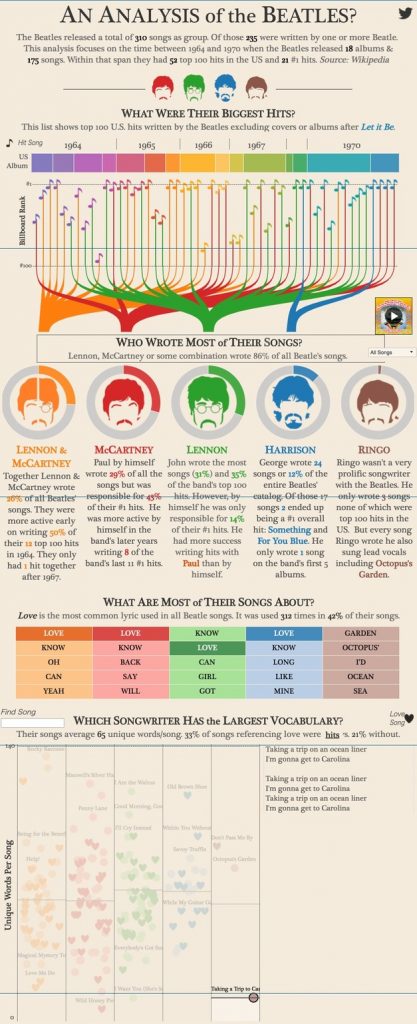
これは「ビートルズについての分析?」というテーマのインフォグラフィックで、メンバーを色分けしてさまざまなデータを表現しています。これを見れば、やはりリンゴがあまり作曲に貢献していなかったこと、ポールが一番ラブソングを作っていたことなどが浮き彫りになります。
さらに、比較対象を入れることで、よりテーマが伝わりやすくなります。

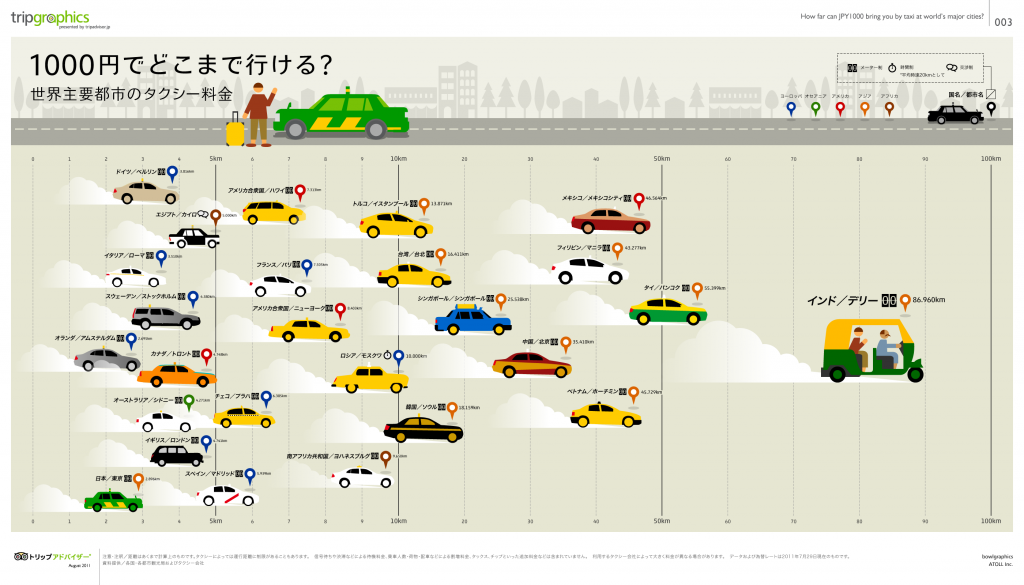
これは「1000円でどこまで行ける?」というタイトルの、世界主要都市のタクシー料金の比較を表したインフォグラフィックです。これを見れば、東京のタクシー料金がいかに高いかが一目瞭然です。
このようにインフォグラフィックには、複雑な情報を視覚的にシンプルに表現することで、受け手の関心を惹き、わかりやすく伝える力があり、多様性と情報過多が進む社会において、その重要性が注目されているというわけです。
関連する記事
須川 敦史
UX&データスペシャリスト
クロスハック 代表 / uxmeetsdata.com 編集長
脚注
| 1. | ↑ | 再考する情報設計 |
| 2. | ↑ | 再考するユニバーサルデザイン |